Part 2 – Custom Workflow Task Forms using InfoPath 2010
Demo project
Introduction
As mentioned in part 1 of the tutorial, we can use custom task forms instead of the default task forms provided by SharePoint. Default forms have fixed number of fields which cannot be altered. Using custom forms we can gather the required information from the user and they also make the process more dynamic and flexible.
In this part of the tutorial we will see how to use InfoPath 2010 to design custom workflow task forms. InfoPath provides a richer interaction experience in which the user can interact with the workflow.
To handle the custom task forms in InfoPath, SharePoint 2010 links the hyperlink that displays a workflow form to an ASPX page that contains an Office Forms Services Web Part. The logic to handle the forms is written in this Web Part. This Web Part is configured such that it can receive as well as submit data. So, if we want to show some information on the InfoPath form, from a SharePoint List (or library) we create a Receive data connection in InfoPath form. Similarly to copy data from InfoPath form to the SharePoint List (or library) we create a Submit data connection.
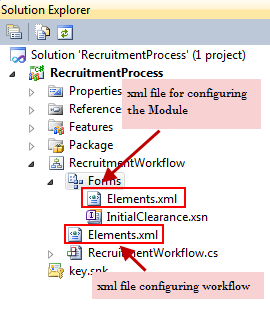
We specify the custom forms we want to use in the workflow template definition (i.e. Elements.xml) rather than the workflow itself. This involves setting two elements, the form URL, and URN of the custom InfoPath 2010 form. The form URL, needs to be associated with a proper workflow process e.g. association, initiation, modification, etc. This linking is important so that the appropriate ASPX hosting page is included in SharePoint. Next, you add an element specifying the URN for the custom InfoPath 2010 form for that type of workflow process.
Before we proceed any further, we will add few more columns to the SharePoint List. The list has following columns.
- Title
- Technology
- TotalExperience
- CandidateStatus
- InitialRemarks
- TechnicalInterviewRemarks
- HRRemarks
- InitialClearanceBy
- InitialClearanceOn
- TechnicalClearanceOn
- HRInterviewBy
- HRClearanceOn
- TechnicalInterviewAssignedTo
Design
Let us start by designing an InfoPath form for our First task, i.e. Initial Clearance.
Open Microsoft InfoPath Designer 2010; double-click on blank form in new tab. This opens window with a blank form. For Initial Clearance Task, we will give the user an option approve or reject the candidate. If the user chooses to approve the candidate, then he/she will have to assign a Technical Interview Panel and a HR Interview Panel, else the user enters the comments for rejection, and the workflow is terminated.
Design the table structure you want to use for your task form. You can use predefined structures available in Page Layouts of Page Design Tab. Click on Show Fields button in Data tab of InfoPath Designer.
Drag-drop the controls on the form as required. At bottom of the page we will have a button control which will fire the Submit rule in InfoPath.
To add values to the Status dropdown list, right click on Status dropdown list and select Drop-Down List Box Properties. Using Properties you can add or modify the values as required. Rename the fields appropriately as we will be using these names in our code behind file in Visual Studio.
We also have Contact Selector on our InfoPath form. To configure the Contact Selector to use the user available in SharePoint, right click the control and go to properties. In SharePoint Server tab, enter the URL of the SharePoint site. This way the control will be able to pick up the users from SharePoint.
Double-click the “Complete Task” button. The Control Properties tab opens up. Click on “Rules” button in this tab. It opens a Rules Explorer, in this window, click “New” button, and select Action menu. This configures a rule for this button. In “Run these actions” panel, click on “Add” button, and select “Submit Data” menu option. This opens a pop-up window for Rule Details. In Data connection section, on clicking the Add Button opens up another pop-up window to configure a data connection. Select “Create a new connection to:” radio button, and “Submit data” radio button. Click on Next, select “To the hosting environment, such as an ASP.NET page or a hosting application” option. Click on Next, and let this connection be a default connection, and click on Finish. Close the Rule Details window by clicking Ok.
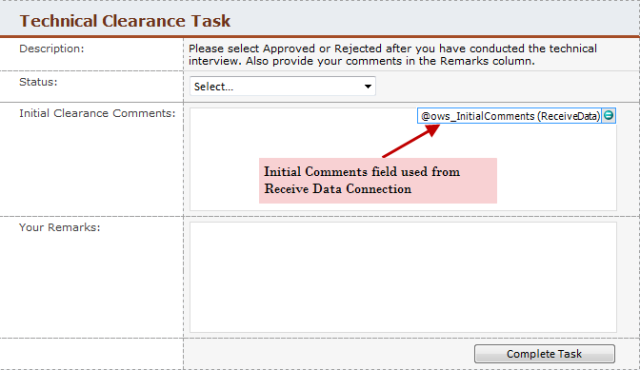
We will have to close the window after the user clicks on Complete Task button. So, in Rules Explorer, click Add Button once again and select “Close the form” option. You can preview the form and make changes accordingly. Refer Fig for completed InfoPath Form.
Implementation
Step 1
In Visual Studio 2010, open the Solution we created in previous part. Right click on the workflow (RecruitmentWorkflow) folder and click add -> new item. Select module from SharePoint 2010 node. We will name it as Forms. Now right click newly crea ted module and add an existing item. Browse the InfoPath form we created and add that to the Forms module. If you observe the Elements.xml file inside the Forms module, Visual Studio has added a new node under module corresponding to newly added InfoPath form.

In main the main feature manifest file (Feature1.Template.xml), add the following nodes inside the property node, if they are missing.
<Property Key=”GloballyAvailable” Value=”true” />
<Property Key=”RegisterForms” Value=”Forms\*.xsn”/>
Step 2
We need to configure the Elements.xml file of the workflow, add details like URN of the InfoPath form Association Data, etc. Before doing that, we need to change the InfoPath form and publish our InfoPath form.
To configure the settings, in File menu, select Info tab. In the “Form Information” panel, select “Advanced form options”. In the “Security and Trust” tab uncheck the “Automatically determine security level” checkbox and select “Domain” radio button. Click Ok and close the form.
To publish the InfoPath form, in File Menu, in Publish tab, click on “Network Location” button. Browse the path on the file system, and click Next button. In the next window of the wizard, clear the textbox (very important as SharePoint does not recognize the form as published if this textbox is not empty, hence it will not render the form). This will pop-up an alert message, click Ok and continue. Complete the publishing process by clicking “Publish” button.
To find the URN of the InfoPath form, go to File Menu of Published InfoPath form (make sure it is the published InfoPath form), on the right hand side panel, click “Form Template Properties” button. It opens up a pop-up window, it ID field in this window is the URN of the InfoPath form.
In Elements.xml file we need to set the TaskListContentTypeId to the following:
TaskListContentTypeId=”0x01080100C9C9515DE4E24001905074F980F93160″
This content type, included in Microsoft SharePoint Server 2010, specifies custom task display and edits forms that include an Office Forms Server control for rendering InfoPath forms.
Next, add an element to the Metadata element of the workflow template definition. This element is in form of <TaskN_FormURN>URN Value</TaskN_FormURN>, where N represents the integer value we assign to that task type within the workflow, and URN Value is the URN string we get from the InfoPath form.
In addition to this we also need to add the Association Data to our elements file. We will pass dummy data to the workflow as we do not have any data to be passed to the workflow while association. Add below code after Categories node in Elements.xml
<AssociationData>
<Data></Data>
</AssociationData>
Refer below Fig for Elements.xml after configuration.
Step 3
If you are well versed with InfoPath 2010, you can create views in the same form for various tasks that we have in our workflow. Alternatively you can create a new form for each task and add it to the solution in similar manner. Adding new forms will only change the MetaData element of the Elements.xml file (Additional URNs will have to be added corresponding to the new InfoPath forms).
We have created different forms for tasks in our example. The next task, (if Initial Clearance is approved) will be Technical Clearance Task. Now, we want to show the comments of Initial Clearance in the Technical Clearance task, so that Technical Panel has additional information about the candidate.
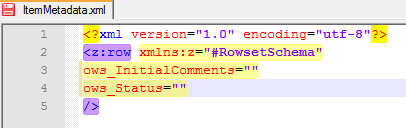
To achieve this, we must be able to send information from Workflow to the InfoPath form. This can be done using Data connection in InfoPath. We need to create a XML file named “ItemMetadata.xml” which will contain the names of the fields we want to be available in InfoPath. Then we create a new Data Connection in InfoPath for receiving the data. The name of columns in ItemMetaData.xml should start with “ows_”. You pass multiple values to the InfoPath form using a single ItemMetaData.xml file. Refer below Fig.
To add this xml file to InfoPath form, in InfoPath designer select Data tab and add new data connection by clicking Data Connection button. In Pop-up window click Add button, select Receive Data in next window, click Next button. Select XML Document option, in the next window, browse the xml file, click next, and finish the configuration with default values selected.
In Fields Explorer window, the drop-down shows two connections now. You can choose to drag and drop fields from the newly configured data connection onto the InfoPath form. Refer below Fig.
Step 4
In Visual Studio, the MethodInvoking event of Create Task activity in theInitialClearanceStatewill be called when the task is created. We specify the details of the task in this event. For the task to be associated with a specific InfoPath form we need to configure the TaskType property of TaskProperties field of this task. For our example we will have following code. Here the TaskType we correspond to the number we have associated with the URN while entering it in the Elements.xml
//Task Type corresponds to TaskURN specified in Elements.xml
this.createTaskInitialClearanceTaskProperties.TaskType = 1;
Make sure that the URN specified in the Elements.xml maps to the same task in code behind file; else workflow will encounter an error while opening the task form
To send data from SharePoint to InfoPath form we have setup a receive data connection in InfoPath forms. We can achieve this by setting up the ExtendedProperties of the task property field in the same event i.e. MethodInvoking event. ExtendedProperties is a hashtable (Key-Value pair) and the key in our case will be the name of field we have used in ItemMetaData.xml and value will be the value of remarks of previous stage.
The Invoked event of EventDriven activity will be called after the user has performed the task. Once the task has been completed we need to access the values entered by the user on the InfoPath Task forms. We can access these values by using the ExtendedProperties property of the AfterProperties field of this task. Below are the code snippets for all the events and methods associated with Technical Clearance task.
{
try
{
//Create a new TaskId for the Task
this.createTaskTechnicalClearanceTaskId = Guid.NewGuid();
//TaskProperties field is used to configure the Task Details.
this.createTaskTechnicalClearanceTaskProperties.Title = “Technical Clearance”;
//You can assign a Task to an user or to a group. Here we assign the task to HR-Group
SPListItem listItem = this.workflowProperties.Item;
//Write the remarks value to the list item
if (listItem != null)
{
//Check if TechnicalInterviewAssignedTo Field has a value, and Assign this Task to the value of this Field
if (listItem.Fields.ContainsField(“TechnicalInterviewAssignedTo”))
{
this.createTaskTechnicalClearanceTaskProperties.AssignedTo = listItem[“TechnicalInterviewAssignedTo”].ToString();
}
//To send InitialRemarks to the InfoPath Form, we add it to the ExtendedProperty of the TaskProperties
//ExtendedProperties is a hashtable (Key-Value pair).
//The Key will be the name of field we have used in ItemMetaData.xml and Value will be the value of remarks
if (listItem.Fields.ContainsField(“InitialRemarks”))
{
if (this.createTaskTechnicalClearanceTaskProperties.ExtendedProperties.ContainsKey(“InitialComments”))
{
this.createTaskTechnicalClearanceTaskProperties.ExtendedProperties[“InitialComments”] = listItem[“InitialRemarks”].ToString();
}
else
{
this.createTaskTechnicalClearanceTaskProperties.ExtendedProperties.Add(“InitialComments”, listItem[“InitialRemarks”].ToString());
}
}
}
//Task Type corresponds to TaskURN specified in Elements.xml
this.createTaskTechnicalClearanceTaskProperties.TaskType = 2;
this.createTaskTechnicalClearanceTaskProperties.DueDate = DateTime.Today.AddDays(2.0);
}
catch (Exception ex)
{
//throw ex;
}
}
Invoked Event:
private void onTaskChangedTechnicalClearance_Invoked(object sender, ExternalDataEventArgs e)
{
try
{
this.onTaskChangedTechnicalClearanceAfterProperties = this.onTaskChangedTechnicalClearance.AfterProperties;
this.onTaskChangedTechnicalClearanceBeforeProperties = this.onTaskChangedTechnicalClearance.BeforeProperties;
//Set the PercentComplete property to 1.0 (i.e. 100%) to indicate that the task has been completed.
this.onTaskChangedTechnicalClearanceAfterProperties.PercentComplete = (float)1.0;
//Get the value of Remarks Column (InfoPath Form) by using the ExtendedProperties property
string remarks = this.onTaskChangedTechnicalClearanceBeforeProperties.ExtendedProperties[“Remarks”].ToString();
SPListItem listItem = this.workflowProperties.Item;
//Write the remarks value to the list item
if (listItem != null && listItem.Fields.ContainsField(“TechnicalInterviewRemarks”))
{
listItem[“TechnicalInterviewRemarks”] = remarks;
}
}
catch (Exception ex)
{ //throw ex; }
}
Condition Handling:
private void TechnicalClearanceApprovalProcess(object sender, ConditionalEventArgs e)
{
try{
if (this.onTaskChangedTechnicalClearanceAfterProperties.PercentComplete == (float)1.0 && this.onTaskChangedTechnicalClearanceAfterProperties.ExtendedProperties[“Status”].ToString().Contains(“Approved”))
{
e.Result = true;
}
else
{
e.Result = false;
}
}
catch (Exception ex)
{ //throw ex;
}
}





hi,
i am recieving an error that form could not be loaded
when i open task form
Please help
thanks,
gaurav
Can you check the ULS Log and Event Viewer Logs for more details on the error?
hi,
i am recieving an error that form could not be loaded
when i open task form
Please help
Can you check the ULS Log and Event Viewer Logs for more details on the error?
I visited various websites except the audio feature for audio songs current at this web page is really marvelous.
It?s hard to find educated people in this particular subject, however, you sound like you know what you?re
talking about! Thanks